Bem-vindo à parte 2 da série "como configurar um retro com IIS"! Nesta parte faremos MUITO progresso para tornar seu novo hotel jogável.
O que abordaremos na parte 2:
Spoiler: O que será configurado na parte 2?- Configuração do Atom CMS
- Configuração do Atom HK
- Volta (instalações com vários nós)
- Configuração do Nitro Converter
Spoiler: Instalação do Volta
Precisaremos de múltiplas versões do Node para configurar tudo o que é necessário para jogar em seu novo hotel, então para isso instalaremos uma ferramenta chamada "Volta" - Volta é uma ferramenta que nos permite instalar e gerenciar múltiplas versões do Node. nó sem complicaçõesVá para https://docs.volta.sh/guide/getting-started e clique em " baixar e executar o instalador do Windows " - Passe pelo processo de instalação. Depois que o volta for instalado, abra novamente seu CMD (prompt de comando) e digite:
Código:
volta install node@16.18.1 And volta install node
Instale o fio
Código:
volta install yarn@latest
Spoiler: configuração do Atom CMS
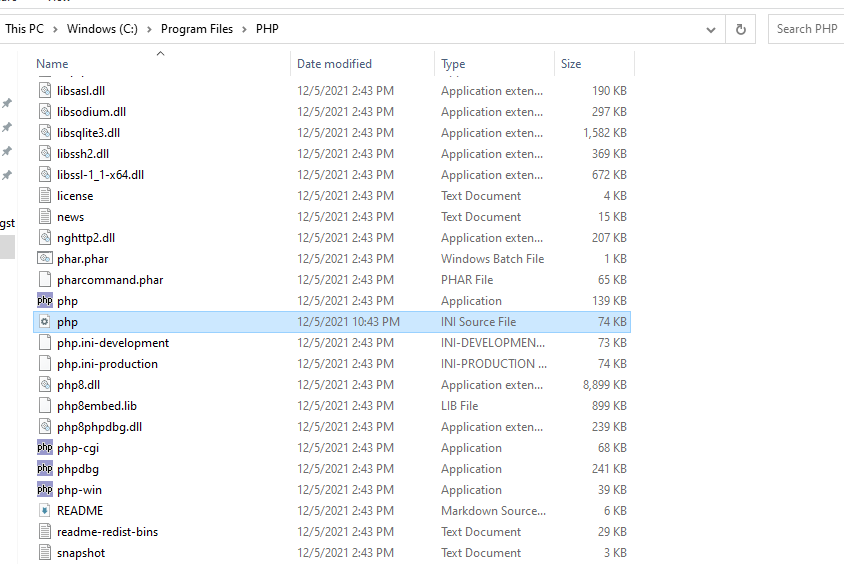
Finalmente chegou a hora de configurar o Atom CMS! esta é a parte onde as coisas começam a ficar um pouco emocionantes, pois veremos nosso site começar a funcionar.A primeira etapa do nosso caminho para configurar o Atom CMS será permitir que as extensões PHP exigidas pelo Atom CMS funcionem corretamente. Para fazer isso, vá para C:\Arquivos de Programas\PHP e role para baixo até encontrar um arquivo chamado "php" que é do tipo de arquivo "INI"
Abra o arquivo em seu editor preferido (o meu será o Visual Studio Code)
Encontre a lista de extensões (você pode encontrar a lista rapidamente pesquisando por "Extensões Dinâmicas") Depois de encontrar a lista, substitua-a pela lista de extensões abaixo.
Spoiler: lista de extensões
Código:;extension=bz2 extension=curl ;extension=ffi ;extension=ftp extension=fileinfo extension=gd ;extension=gettext ;extension=gmp ;extension=intl ;extension=imap ;extension=ldap extension=mbstring ;extension=exif ; Must be after mbstring as it depends on it ;extension=mysqli ;extension=oci8_12c ; Use with Oracle Database 12c Instant Client ;extension=oci8_19 ; Use with Oracle Database 19 Instant Client ;extension=odbc extension=openssl ;extension=pdo_firebird extension=pdo_mysql ;extension=pdo_oci ;extension=pdo_odbc ;extension=pdo_pgsql ;extension=pdo_sqlite ;extension=pgsql ;extension=shmop ; The MIBS data available in the PHP distribution must be installed. ; See https://www.php.net/manual/en/snmp.installation.php ;extension=snmp ;extension=soap extension=sockets ;extension=sodium ;extension=sqlite3 ;extension=tidy ;extension=xsl
A próxima etapa
* Se você já tiver a extensão URL Rewrite instalada, pule para a etapa "Instalar Atom CMS" abaixo.
Se você não instalou a extensão URL Rewrite na primeira parte, você terá que instalá-la agora - você pode baixar o módulo aqui . Basta clicar em "Instalar esta extensão" e seguir o processo de configuração
Instalar Atom CMS:
Comece indo para a pasta Atom CMS abrindo o prompt de comando (CMD) e digiteCódigo:
cd C:/inetpub/wwwroot/atomcms
Em seguida, insira o seguinte seu CMD
Código:
copy .env.example .env
* Deixe seu terminal aberto e continue com "Conectar o Atom CMS ao seu banco de dados e depois instalar as dependências" abaixo.
Conecte o Atom CMS ao seu banco de dados:
Para tornar o Atom CMS capaz de se comunicar com nosso banco de dados, teremos que definir as credenciais corretas, para isso abra o arquivo .env que agora está localizado na raiz da pasta Atom CMS, e preencha as credenciais do seu banco de dados, bem como o nome correto do banco de dados - As variáveis que você terá que editar podem ser encontradas abaixo:
Spoiler: Variáveis de banco de dados para editar
DB_DATABASE=nome do seu banco de dadosDB_USERNAME=root
DB_PASSWORD=senha do seu banco de dados
Instalação de dependências:
Atom CMS depende de várias dependências diferentes que teremos que instalar - Para instalar essas dependências escreva os seguintes comandos
Código:
composer install && npm i && npm run build:atom
Isso instalará todas as dependências necessárias e compilará os ativos necessários para você.
Spoiler: Ativos compilados
Para que o Atom CMS funcione, também teremos que gerar uma chave de aplicativo - felizmente, esse também é um processo simples! Tudo que você precisa fazer é inserir o seguinte comando em seu CMD (prompt de comando)Código:
php artisan key:generate
Conecte o Atom CMS ao IIS:
chegou a hora! Agora conectaremos o Atom CMS ao IIS para que possamos navegar em nosso site recém-configurado.Etapa:
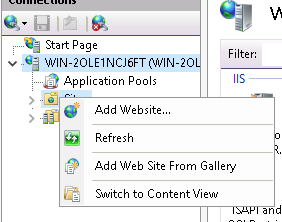
Abra seu aplicativo Internet Information Services e expanda a seção logo abaixo de "Página inicial"Expanda a seção “sites” e clique com o botão direito em “Site padrão” e depois em “remover”.
Você terá então que adicionar um novo site ao IIS e para isso, clique novamente com o botão direito em "Sites" e clique em "Adicionar Site...".
No campo "Nome do site:" digite o nome que achar apropriado. No meu caso, vou apenas inserir meu nome de domínio.
Em seguida, clique nos 3 pontos próximos ao campo “Caminho físico:” e navegue até a pasta “pública” dentro da pasta “atomcms”. Depois de clicar na pasta “pública”, clique no botão “OK”.
Spoiler: como deveria ser
Depois de fazer todos os itens acima, o pop-up "Adicionar site" deverá ficar assim:Se for esse o caso, basta clicar em “OK”.
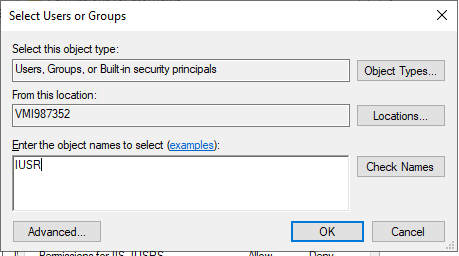
A seguir teremos que dar permissão total para a pasta “atomcms”. Para conseguir isso, navegue até a pasta "C:\inetpub\wwwroot" e clique com o botão direito na pasta "atomcms", selecione "Propriedades", clique na guia "Segurança" e clique em "Editar..." e depois em " Adicionar..." - Um pop-up deve aparecer parecido com a imagem abaixo.
Digite "IIS_IUSRS" e depois "OK". Clique em "Adicionar..." mais uma vez e adicione "IUSR" e depois "OK".
Depois que os dois "usuários" forem adicionados, encontre os dois na lista e clique neles individualmente, uma vez selecionados, alterne o "Controle total" e clique em "Aplicar" (não se esqueça de fazer isso em ambos os usuários adicionados).
Confira as imagens abaixo, se não tiver certeza se fez corretamente
Spoiler: Permissões
Depois que o Atom CMS for vinculado por meio do IIS, você poderá visitá-lo por meio do seu nome de domínio. Na primeira vez que você visitá-lo, será exibida uma tela de instalação, que exige que você cole um código de instalação. Este código pode ser encontrado dentro do seu gerenciador de banco de dados (DBeaver) dentro da tabela "website_installation" copie este código e cole-o, depois siga os passos de instalação.
Importante: Depois de concluir as etapas de instalação, abra seus arquivos .env em seu editor preferido mais uma vez e defina APP_ENV como:
Código:
APP_ENV=productione o APP_DEBUG para:
Código:
APP_DEBUG=false
Spoiler: Configure o emulador Arcturus MS
Antes de podermos entrar em nosso hotel, precisaremos configurar nosso emulador e para isso a primeira coisa que precisamos fazer é instalar o Java.Para instalar o Java basta baixá-lo - Baixe o Java clicando aqui
Depois de fazer o download do Java, siga o processo de configuração, deixando tudo com a predefinição padrão (basta clicar em "Instalar" e deixar o Java se instalar).
Java foi instalado:
Spoiler: Java instalado com sucesso
Quando o Java for instalado, ele deverá se parecer com a imagem abaixo:Spoiler: configuração do emulador Arcturus MS
Comece indo para o seu Explorador de arquivos e navegue até o seguinte: "C:/ -> inetpub -> wwwroot -> atomcms -> public -> client" Aqui você se encontrará com uma pasta chamada "emulator" simplesmente arraste-a para fora para sua área de trabalho.Abra a pasta "emulador" agora localizada em sua área de trabalho e edite as credenciais do banco de dados dentro do arquivo config.ini , para que correspondam às que você criou ao configurar o MariaDB - Se você não se lembra de suas credenciais, basta abrir o arquivo . env localizado na pasta raiz do Atom CMS e retire-os de lá.
Depois de editar o config.ini para que a credencial do banco de dados corresponda, você poderá salvar e fechar o arquivo config.ini com segurança novamente.
Por último clique no arquivo “start.bat” para que seu emulador inicialize totalmente, uma vez inicializado, você pode simplesmente fechá-lo novamente.
Ai está! Seu emulador agora deve funcionar perfeitamente no futuro.
Você está fazendo um trabalho incrível até agora
Na próxima parte, passaremos pelo processo de configuração:
Nitro v2 e conexão de seus ativos (mais recente em julho de 2023)
Nitro v2 e conexão de seus ativos (mais recente em julho de 2023)
Para saber como fazer todos os itens acima, vá para a parte 3 desta série, que será a última e última parte Clique aqui para ir para a parte 3 da série "Como configurar uma série retro (IIS)


















![PACK COMPLETO / EMU / CMS / SWF [HABBLIVECMS]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhYaKImCU-6Q5TZy0ugGRf9kERLbW4XDahcGc_t0o_jk-h1KkBd9qKffj1U8U3GGu56iAZuNDIb8DHbptKHMX01jxQLBwQgNkuPwzvCwfpQ4YQnw96os1K5fYrILj54SubDQyLeST5jM2Q/w72-h72-p-k-no-nu/limo_topstory.gif)
![[SWF] HabboSWF - Habboin](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhOILD4peOYBK-r_dtFhGwGfdr3KKdhVql25-O4-kbgrHS4JTM94kcf355pqeS3RHl-nETiQq2zT7nUBbJ6KDoJXtls5w14GII2C1DcKkUF3CdkDU-Ib6RcriDH9LokoE9_ApZIuVHq7XE/w72-h72-p-k-no-nu/Untitled+1.png)
0 Comentários
Fique a vontade no comentário, estaremos respondendo todas dúvidas por aqui! Aproveite e use nossos emoji's para comentários :)